MOBILE PAYMENT
CASESTUDY
Simple Safe Secure
![549 [Converted].png](https://static.wixstatic.com/media/e902a3_deb4cd9f8340437a90237bb622c8af96~mv2.png/v1/fill/w_365,h_384,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/549%20%5BConverted%5D.png)
It's almost mid-night , we just reached home after a long hectic day in office .We were exhausted and starving .So we thought of ordering food from outside .
While ordering I realized I haven't kept enough cash and i was too tired to visit nearby ATM. In mean while , she already paid through amazon-pay .I wondered and asked...
Me : So, you are using amazon pay ?
She : yes , it has better discounts .
Me : I thought nobody uses amazon pay , because it is not that much secure , that's why , I use Google pay.
She : No no , it's safe.
She : In fact ,some of my friends use phonepe , paytm too.
After this conversation , I realized . People are using various mobile payment app for the the same purpose .
What would be reason or problem on apps that people are giving preferences one app over another .
From there i started my research
HOW it StarTs ?

ABout
PROJECt
Challenges :
As Per the requirement we need to create Mobile payment design application. Which is more Simple –Secure –Easy to use .As we know , now a days there are already lot of apps in market doing same Mobile Payment. Some are secure , Some having different facility , Some are fast .So Here we are following some research and techniques to find out problems , pain points of the user and try to resolve the same with minimal effort and create Mobile Payment design app.
Competitive Analysis :
As I have discussed , there are lot of application in market doing same work. So we need to choose top 3 application for our research .Those are Google pay , Phonepe , Paytm . Why these three ? Because :
GOOGLE PAY
59.75%
PHONEPE
24.92%
PAYTM
5.93%
BHIM
OTHERS
4.73%
2.8%
ICICI
1.29%
SBI
0.34%
AXIS
0.17%
HDFC
0.08%
ATLAS | Data : Razorpay
Now we are going to compare top 3 mobile payment app , as mentioned above to know more in details.
Work Process
Empathize
Define
Ideate
Prototype
Empathize
TARGET AUDIENCE
USER RESEARCH
In the part of User research , We have done one survey to get the “Quantitative date” among 32 participant and 3 Interviews to get the “Qualitative Data” .Created Persona as per the target audience too.
Some of the survey questions and corresponding reports are mentioned below .






USER INTERVIEW
I have conducted 3 interviews to get the insights of the users feeling an pain points during facing issues in using applications. One of the user interview (discussion) mentioned below .
Some of the user interview questions :
-
How often do you use the app to pay money to someone ?
-
Have you ever requested ever money through app?
-
What kind of issue you faced during using app ?
-
Have you send money accidentally to someone instead of someone else ?
-
What did you do ?How you resolve that problem ?
-
In Shops , you use scan QR or prefer type number ?
-
Have you got confusion of the small text , button , any feeling towards the look n fill ?
![26081 [Converted].png](https://static.wixstatic.com/media/e902a3_7d26edf7716b466da503867ff6cd01d3~mv2.png/v1/crop/x_0,y_56,w_1747,h_1594/fill/w_408,h_372,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/26081%20%5BConverted%5D.png)
This recording of user interview is published with the permission of user.
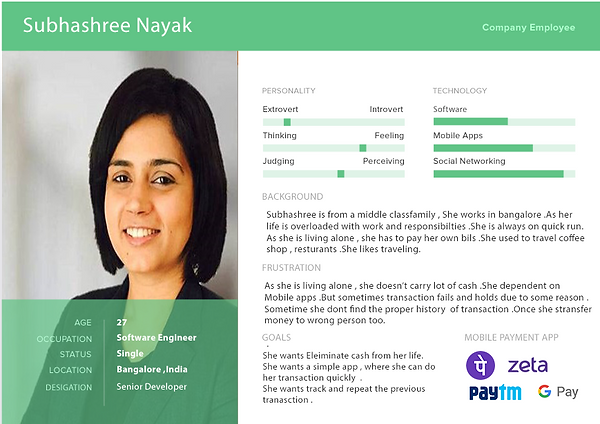
PERSONA


By doing one survey , here are target audience are young People (25yr-40 yr) mainly. The people who are connected with technology .In short “working millennial” , small-businessman .
DEFINE
PROBLEMS & PAIN POINT
-
From survey we came to know that , most of the people feels mobile payment is simple and convenient way, but they used it only for small store not in dine-out or shopping malls. Reason is lack of consistency and in many times transaction fails due to network issue, transaction hold some time. So they loose the trust from this app.
-
20% people still transfer money to someone rather than some one else by mistake .
-
40% people don’t Know , What to do or how to resolve the issue of money deduction without transaction complete .
-
Many of the people prefer scan Qr .But it a difficult for a user to find "Scan QR" , he he is new to this app.
-
The "paying" and "requesting" money are always confusing as, they have same UI design and options are always close to each other .
-
Some of the users have the objection that they feel insecure about the security of the app. Few users also reported that their account has been hacked couples of time for the weak security system.
Ideate
For Solving all the problems , we have modified the existing flow , create the prototype.It is better to show the solution through the Prototype and wire-frames.
Note : First we displaying the wire-frame , paper sketches , then proposing the solutions
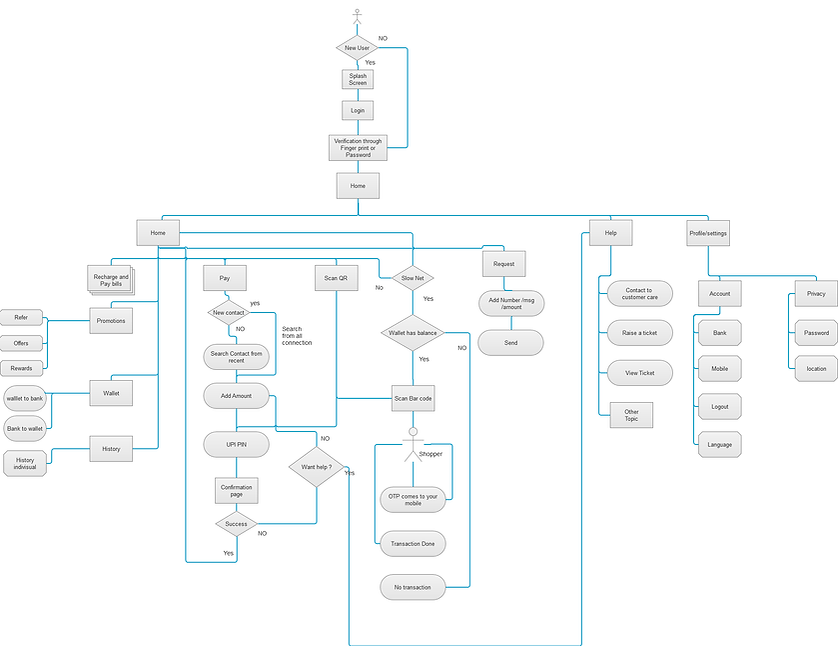
USER JOURNEY
Note : Click the image to view complete flow.
PAPER PROTOTYPE




PROPOSED
SOLUTIONS
Transaction failure , hold due to network Issue :
We can simple show a alert message before time of transaction , that “your network is low , please wait sometime to recover ” .

If Network is low for longer time :
We can simple show a alert message before time of transaction , that “your network is low , please wait sometime to recover ” .
We can use our bar code to pay money shops , with using our received OTP


Safety and Security :
We can use two type of password system , one while entering to app (uses your phone lock or custom password or fingerprint) and second one is just before transaction UPI PIN .


Customer Support :
For any any kind of transaction related problems or transaction failure , customer support should be handy .So in home page it self "help" icon is provided .Which directly navigate to help page .
Mistakes happening between paying and requesting money & Scan QR code is not handy
In Design of homepage , we have prioritize the elements and show the max used elements in first place.

Heading 5

Prototype
By using all the above solution , I have created fully interactive wireframe , using the tool Axure . Below is the link for the Wireframe , Click the button to visit the wireframe .
NOTE : Usability testing / validation for the same is not done .