access
A + E NETWORKS :
We are a global media and entertainment brand portfolio that finds, cultivates, illuminates and markets entertainment content to worldwide audiences.
A+E Networks® is a collection of culture brands that includes A&E®, HISTORY®, Lifetime®, Lifetime Movies™, FYI™, Vice TV and BIOGRAPHY®. We are in eight out of 10 American homes, cumulatively reach 335 million people worldwide and have 500+ million digital users.
A+E Networks® is a joint venture with Hearst Communications and Disney–ABC Television Group, a unit of The Walt Disney Company.
ACCESS :
Develoved enterprise wide content discovery and VOD platform for all their content .It provides 360-degree view of each media asset and abiltiy to watch content on multiple devices .
Requirement
Access is mainly used for accessing the content of A+E internally .The main functionality supported in access are below .
- Display of the videos , images and others metadata of the content of A+E.
- Search functionality to search for the content (Same as AE search application : A+E internal search app).
- Creating a sharing the playlist of the selected content .
- Accessing the video TAGs for the videos (Introducing new feature "Tagging", "video transcript").
- Accessing the distribution of the content world wide
- Resolving the user experience issues in existing website
Heuristic Evaluation

Heuristic: Help and documentation
NOTE : Here on hover you can go to the A&E section or History Section .But for new user there is no information or help to recognize the header of cards are link.
RECOMMENDATION :
- For new user : we can show a guide to use this page for the very first time .
- We can place a small icon or a link like "show all"in right aligned to let user know that, its a link .
- If it not in priority , we can remove the link from header too
Heuristic: Recognize rather than recall
NOTE : In "Continue Watching" section it will show half watched previous shows , but not showing any progress bar of completion like "how much left ?"
RECOMMENDATION :
Please display a "progress bar " or "completion %" or "how much time left (in hr/min format , i.e 30mins left)" to show the completion rate , which should updated as user is continuing the same video .


Heuristic: Consistency and Standard
NOTE : Here both the title are different , as we know one of them may be the link and the other one is not .But here it might confuse the user .
RECOMMENDATION :
Please make both titles same (no need to make the other one italic ), if it is not a link , please make the font color little lighter to show the user , it is disabled or non-clickable.
Heuristic: Consistency and Standard
NOTE : In shown pop up , both the icon has different functionality , but both looks almost similar .It might confuse the user.
RECOMMENDATION :
Please user different icon for share and expand , which should be clearly recognizable


Heuristic: Aesthetic and minimalist design
NOTE : Here the video , right aligned "screen time" and below "tag graph" are placed in such a way , either an user can watch the video or the tag graph at one time.The right aligned "screen time" can be placed some where else, because this information is not used frequently.
RECOMMENDATION :
Please make the video and tag graph side by side , which will be more useful to user and remove extra information from the screen
Heuristic: Visibility of system status
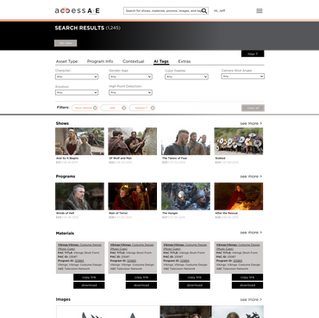
NOTE : This is the search result page having "advanced search"
expanded .In advance search , when you applied any filter , selected filter shown at top .But when scroll down , then it hides .if user selected some filter below , then he will never know whether the filter is added or not , until he goes up.
RECOMMENDATION :
As the number of filters in "Advanced search" are more , so the left aligned fly-out design is not suitable for this search . Please change the design of the advanced search and showing specific categorized filters at a time will take less space and it will bemore use full.

Webflow

Paper prototype



As we got some idea from the requirements and the heuristic analysis , we have created some created prototype for visualization .Some of the sample mentioned above .
Interactive Prototype
We have created interactive prototype to test the design before finalizing everything , used tool : AXURE
For Mobile
For Deskto and tablet
VIsual design



Some of the visual designs of the pages :

FINAL PRODUct